There are many reasons why your website may be slow. Time to first byte (TTFB), respectively time to last byte (TTLB), for the initial HTML document is one explanation we want to focus on in this post.
In most cases, we talk about how to optimize our frontend, such as minimizing CSS or compressing images. This is an essential aspect of having a fast loading website, but there are good reasons to optimize the backend. Just imagine that there is a slow database query that delays the page download. Other scenarios are that your origin server reaches its limit due to inefficient code execution and slows down.
What is TTFB?
TTFB, which stands for time to first byte, is the amount of time it takes from when a client makes an HTTP request to receiving its first byte of data from the web server. During this period, the following operations take place:
- DNS lookup: Determination of the IP address of the web server by resolving the domain
- SSL handshake: Establishing the encrypted connection
- Web server processing: Processing of the request by the web server
- TCP Answer: Sending the first data packet via the TCP protocol
This usually happens in well under one second. Typical TTFB values are between 200 and 500 milliseconds. If the TTFB turns out to be higher than 500 ms, this can have various causes. For example:
- High latencies between the DNS servers
- High load on the web server
- Problems in the infrastructure of the web server (hardware/software)
High latencies can occur when the distance between the user’s location and the DNS server resolves the domain name or the server. Relevant for the choice of the data center should be the location of the target group of the website.
The correct understanding of the term “latency” is important here: It describes the path that a data packet takes from the web server to the user (computer, smartphone, etc.). Since TTFB only measures the arrival of the first byte, the bandwidth – i.e., how many data packets can be transmitted along this path – is insignificant for the measurement.
Does it make sense to look at the TTFB?
In our eyes, TTFB is no longer the only relevant parameter nowadays, as its significance is limited. A slower TTFB does not necessarily lead to a slower page load if the downstream processes such as compression are missing.
Nevertheless, TTFB is one of the first actions when a web page is called and the basis of all subsequent actions and thus also of downstream tests and evaluations for page speed such as the:
- “First Contentful Paint” (FCP): The point in time when a display element is shown in the browser for the first time
- “First Meaningful Paint” (FMP): The time the user feels that the web page has loaded
- “Time to Interactive” (TTI): The time at which the web page has finished rendering and is ready for user input (=interaction)
Google updates its evaluations and criteria now and then. In 2020, users of the Pagespeed test or the so-called Core Web Vitals report will also encounter the terms “Largest Contentful Paint” (LCP), “First Input Delay” (FID) as well as “Cumulative Layout Shift” (CLS).
Why high TTFB results in a bad user experience
A web browser first gets the HTML file that includes all the references to the assets, which must be downloaded subsequentially. The browser will not start downloading any asset without the HTML file. Web browsers may start downloading assets while receiving the first bytes of the HTML file. Therefore, time to first byte (TTFB) also has an important role. However, in most cases, if not all, content on the website can be blocked from fetching until the HTML has been fully downloaded. Therefore, TTFB is as important as TTLB.
The slow backend problem
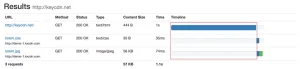
The following simplified example illustrates how a slow backend can delay the download of the subsequent assets. The full page speed tests have been performed using our Website Speed Test tool. The first example shows fast delivery of the HTML document without any delays.

In the following example, we manually added a 1 second delay to highlight the issue of a slow time to first byte. The assets start downloading after the HTML document has been fully downloaded.

The difference between TTFB and TTLB is minimal in this example, which eliminates connectivity issues or large geographic distance as potential problems. The issue has to be on the origin server. On average anything with a TTFB under 100 ms is fantastic. Anything between 200-500 ms is standard and anything between 500 ms and 1 s is less than ideal. Anything greater than 1 s should likely be investigated further.
What are the reasons for slow time to first and last byte?
It is crucial that you identify such issues quickly. Solving them might have a big impact on how you built your architecture or how your database design looks like. All following assets are affected by this delay. This indicates the importance of resolving slow websites due to time to first byte issues.
Here is a list of the most common issues:
- Inefficient code on the origin server
- Database design results in slow queries (indexes, commits, stored procedures, etc.)
- Misconfigured web server (Apache, Nginx, PHP, Ruby, MySQL, MongoDB, sysctl, etc.)
- The origin server reached its capacity (CPU, memory, disk i/o, etc.)
Time to first byte test
Our Performance Test tool is a great way to quickly test TTFB on a single asset from 10 different locations worldwide. Simply input the URL of your asset, and it will return the TTFB in addition to other helpful response data. Anything under 400 ms will return a green indicator. This time to first byte test can help you determine what locations you may be seeing a slow performance.
If you are unsatisfied with your TTFB, the following tips for optimizing it may help:
7 Tips for optimizing TTFB
1. Change local DNS server
A shorter connection time is achieved by speeding up the resolution time of the domain name. You can change the DNS server that your computer uses locally. By default, one in your ISP’s infrastructure is used for this purpose. The change can be made in the end device’s operating system (computer, smartphone, etc.) or – if supported – directly in the router so that all devices in the network automatically benefit from the change.
The IPs of Google’s DNS servers with the IP address “8.8.8.8” (IPv4) or “2001:4860:4860::8888” (IPv6) or Cloudflare’s “1.1.1.1” (IPv4) or “2606:4700:4700::1111” (IPv6) are popular for this because, according to their information, they are swift and optimized.
2. Change data center or use CDN
As mentioned at the beginning, the location of the website’s target group is relevant. In the case of a web store that sells and delivers worldwide, the web host or the data center where the server is located should have a good connection to a central hub such as Frankfurt. In addition, a “Content Delivery Network” (CDN) should be considered. Such a network keeps an up-to-date copy of the website in caching systems on servers geographically close to the user. This can significantly reduce latency.
3. Optimize TLS and SSL handshake
As soon as the request is made via HTTP – and it should be – a so-called SSL handshake takes place, after which the encrypted connection is established.
The latency between the individual handshake steps can also be optimized. The available SSL protocol (TLS 1.3, 1.2, 1.1), the SSL ciphers used and their sequence, SSL caching, etc., all have an influence. For optimization, one should use the latest or recommended standards and let the web server deliver them preferentially:
- Current TLS/SSL protocol
- Current SSL cipher suite
- Use SSL session cache (TLS resumption); for recurring connections
- Use OCSP stapling; saves additional queries to check if the certificate is valid
- HTTP Strict Transport Security incl. Preload (HSTS)
- Short certificate chain; ideally three certificates long: certificate, intermediate, and CA root certificate) If an element in the chain is missing, some browsers try to find the missing one themselves, which requires additional queries
The configuration that suits you best should be used when it comes to the cipher suite and the combination with the respective TLS protocol. As technologies are constantly evolving, regular checks and balances should be made. Recommended and updated configurations are provided by Mozilla, for example, Mozilla TLS page.
For example, AES ciphers are faster than RC4, DES, or Camellia. However, for modern AES, the server’s CPU must support the so-called AES-NI instructions. In the server area, these are almost all current CPUs manufactured after 2010. AES with ECDHE and DHE should be used for the key exchange mechanism.
If the handshake is completed successfully, the web server software then takes over the processing of the request. The performance of this software and the load of the server hardware are decisive for the time required for processing, which brings us directly to the next point.
4. Check hosting details
A bottleneck in the IT infrastructure of the data center or a tariff that is too weakly equipped can be a reason for low TTFB. Very favorable tariffs, for example, are often on crowded servers, and there can be strong fluctuations in TTFB values depending on the time of day. Since the causes can vary, it is impossible to make a blanket statement about the reason.
In general, it is also true for software on servers that a more current version of the operating system, the web server, and the database server can improve performance and security through fixed bugs and closed security gaps.
Likewise, a complete change of the web server software (e.g. Nginx, litespeed) can also positively affect TTFB.
Since a database connection is usually established with the first request on the page and the (re)loading of additional scripts is started, a suitable/optimized database server is also relevant. Thus, among other things, many CMS and stores that work with MySQL benefit from one of the existing so-called forks that have introduced their optimizations and have optimized MySQL and adapted it to more modern requirements. Examples are MariaDB or Percona.
5. Improve server hardware
Switching to a tariff with more RAM and fewer clients can help reduce TTFB and generally with content loading and performance further down the line with many visitors.
Upgrading to a virtual or cloud server with a stronger CPU or generally assured hardware can also help. Of course, whether the extra cost justifies the improvement is an individual consideration. If you already own a server, it can make sense to change to a newer tariff generation – which ideally has more recent hardware – for a small surcharge after a few years.
6. Use IPv6 and AAAA record by default
Connections over IPv6 are generally faster than IPv4. It can become problematic if the server does not support IPv6. Usually, the request from the browser over the Internet connection is nowadays already made via IPv6; if the requested server cannot do this, a fallback to IPv4 takes place, which triggers a new request between the involved parties.
Especially in a setup – like when the domain is hosted by hoster A and the website is hosted by hoster B – the name servers of hoster A have to support IPv6 (practically standard) and the server at hoster B as well. In this case the IP forwarding of the domain from A to B must be done by AAAA record (for IPv6) and not only by A record for IPv4.
7. Use HTTP/2 or Keep-Alive
While only partially relevant to TTFB, we still think this is worth mentioning here:
Use HTTP/2: The current standard of the HTTP protocol has many new features such as server push, parallel loading of page elements over a single connection, header compression, etc.
If only the older protocol HTTP/1.1 is available, Keep-Alive should be enabled.
Summary
A large delta between TTFB and TTLB is often caused by geographic distance or connectivity issues in general, which leads to increased latency and decreased throughput. This fact helps to differentiate the problems and isolate problem resolution.
The items listed above help optimize Time To First Byte (TTFB) but are not solely responsible for the fast delivery of a web page:
- Local: Change DNS server for name resolution
- Change data center location or use CDN
- Optimize SSL handshake
- Check hosting OS, web, database servers
- Improve server hardware with more RAM and CPU
- Use IPv6 and AAA record
- Use HTTP/2 or Keep-Alive
However, not too much emphasis should be placed on the individual value of the TTFB, as this is very abstract. More important should be the “First Meaningful Paint” (FMP): That is, the time the user feels that the web page has loaded – even if details are still being reloaded. This “feeling” is undoubtedly subjective and differs from users of an information blog from those of a webshop.
Credit: Source link